オーバーシュート (タイポグラフィ)
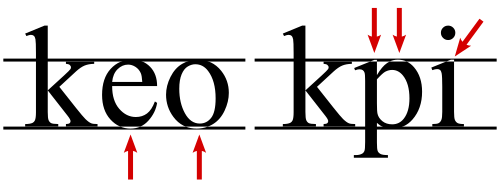
オーバーシュート (overshoot) は、大文字においてベースラインより下、キャップハイトより上に、小文字においてはベースラインより下、エックスハイトより上に、文字がはみ出すこと、その度合いのことである。

その使用目的としてのオーバーシュートは、書体のデザインにおいて、文字の丸みを帯びた部分、ないし、尖った部分のある文字、例えば「O」や「A」において、人間の視覚上の認識の不正確さを補い、見かけ上の効果を折り込んで文字の大きさが揃っているように見えるよう、基準となる「フラットな (flat)」文字、例えば「X」や「H」における高低の範囲を超えて文字がはみ出す程度のことである[1][2][3]。
例えば、大文字「O」の最上部と最下部は、典型的な場合、大文字「X」の上下の範囲を超える。オーバーシュートの程度は書体によって、また書体のデザイナーによって様々であるが、「O」の場合、キャップハイトないしエックスハイトの概ね 1% から 3% が典型的な値である。ピーター・カロウの『Digital Formats for Typefaces』は、「O」について 3%、「A」について 5% を推奨している[4][5]。
同様のデザイン
編集書体は、規則と結果の間の闘争から生まれる。正方形を 1% ほど歪めることが、それをもっと正方形らしく見せることになり、正方形と同じ高さのように見えるためには、円は計測上はより大きめになっていなければならないし、「X」を形づくる2本の線は同じ太さであってはならず、平行に見える末端部は実際には平行ではなく、アルファベットの小文字における垂直方向の線は、大文字のそれより細くなければならず、「d」における縦線の長さは「p」におけるそれと同じ長さではないなど、他にもいろいろなことがある。合理的精神にとって、書体のデザインとは、様々なものの見かけを同じにしていくために、様々に違って描いていくという泥仕合なのであろう。
同じような見かけを創り出すために、同様の微妙な調整をする作業は、他の分野でも起こることがある。例えば、例えば碁に用いる碁石は、白と黒で大きさが微妙に違い、黒石の方がわずかに大きいが、これは見かけの印象が同じ大きさになるためである[7]。
脚注
編集- ^ Frere-Jones, Tobias (2015年4月9日). “This Optical Illusion Tricks You Into Thinking That Typeface Letters Are the Same Height”. Slate 2015年4月9日閲覧。
- ^ “Making Geometric Type Work”. Typographica. 2016年2月2日閲覧。
- ^ Heidrun Osterer; Philipp Stamm (2014-05-08). Adrian Frutiger – Typefaces: The Complete Works. Birkhäuser. p. 333. ISBN 978-3-03821-260-7
- ^ “Typographical glossary - Overshoot”. George Williams and the FontForge Project contributors. 2020年3月24日閲覧。
- ^ Peter Karow. Digital Formats for Typefaces. p. 26. ISBN 978-3-642-78107-0
- ^ “Hoefler & Frere-Jones”. 2015年1月21日閲覧。
- ^ “囲碁雑学 / 碁石 / 碁石の数とサイズ”. 日本棋院. 2020年3月24日閲覧。