RGB
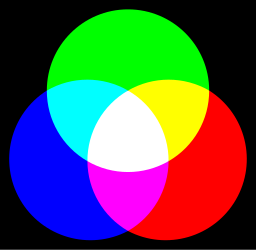
RGB(またはRGBカラーモデル)とは、色の表現法の一種で、赤 (Red)、緑 (Green)、青 (Blue)の三つの原色を混ぜて幅広い色を再現する加法混合の一種である。RGBは三原色の頭文字である。歴史的にはブラウン管(CRT)から始まり、現代では液晶ディスプレイ(LCD)や有機ELディスプレイ(OLED)の色の表現方法のひとつとして、またスマートフォンやパソコンなどの内部の画像再現に使われている。



同様の表色系に「RGBA」というものもある。RGBに透明度を表すアルファチャンネル (Alpha) を加えたものであり、RGBを用いた異なる表現法である。アルファチャンネルは画像を重ね合わせて合成する際などに使われる補助的なデータである。
RGBカラーモデル自体は、「赤」・「緑」・「青」とは測色学(colorimetry、比色法)的にどのような色を意味するかを定義していない。赤・緑・青の三原色を測色学的に厳密に定量化した場合、sRGBやAdobe RGBなどさまざまな色空間(RGB色空間)が定義される。ここでは、RGBカラーモデルを使う異なるRGB色空間に共通した概念や、かつて電子工学分野で使用されていたカラーモデルについて説明する。
加法混合における原色
編集どのような色を「原色」として選択するかは、人間の目の生理学的特徴と関係する。より適切に選ばれた光の波長をもつ三原色は、網膜にある三種類の錐体細胞(すいたいさいぼう)それぞれに色刺激として働きかけ、それぞれの種類の錐体細胞からの反応の差を最大化させ、より大きな色域を表現することができる。
もっとも淡い白色からもっとも鮮やかなスペクトル色までを示す「色度図」内において、三原色として選ばれた色を頂点にした三角形をカラートライアングル[1]といい、三原色が表現できる色域の広さと関係する。
可視光線にはさまざまな波長の光がさまざまな割合で合成されているが、人間の錐体細胞はそれぞれある特定の波長の範囲に最大限反応するようになっている。ひとつは長波長(L、黄色付近)、ひとつは中波長(M、緑色付近)、もうひとつは短波長(S、紫色付近)である。これら三種類の錐体細胞からの刺激を大脳が組み合わせて、光の色が認識される。たとえばオレンジ色の光(波長577ナノメートルから597ナノメートル)が目に入り網膜を刺激すると、長波長に反応する錐体細胞と中波長に反応する錐体細胞が興奮するが、短波長に反応する錐体細胞はほとんど興奮しない。これら三種類の錐体細胞の反応の差を大脳が分析し「オレンジ色」と結び付けられる。
三原色を測色学的に定義してできるカラートライアングル内の色のみが加法混合で再現される。カラートライアングルをいかに大きくするか、いかに必要な色の範囲をカバーするか、再現に使われる物質にかかるコストなどから、様々な組み合わせの三原色が構成されてきた。
RGBとディスプレイ
編集RGBカラーモデルを使用している一般的な例は、ブラウン管・液晶ディスプレイ・プラズマディスプレイなど、コンピュータやテレビの映像表示に使われるディスプレイであろう。画面を構成する各ピクセルは、コンピュータやグラフィクスカードなどによって赤色・緑色・青色の明度 (Value) として表現される。これらの数値はガンマ補正によって、表現したい輝度でディスプレイ上に表示されるような輝度 (intensity) や電圧に転換されている。
適切な赤・緑・青の輝度の組み合わせで様々な色が表現される。2017年現在で典型的なディスプレイは一つのピクセルに24ビットまでの情報を使用している。これは8ビット分を赤・緑・青にそれぞれ割り当てることで各色相 (hue) ごとに256通りの明度や輝度を与えることができる。このシステムにより、16,777,216通り(2563もしくは224)の色相 (hue) ・彩度 (saturation) ・明度 (value) が特定できる。
ビデオエレクトロニクス
編集RGBはビデオ技術で用いられるコンポーネント映像信号に使われる。ここでは、3つのケーブルと端子にそれぞれ赤・緑・青の信号が割り当てられている。また同期信号のためにもう一本ケーブルを使う時もある。ビデオ信号のタイミングには、もともとモノクロームビデオ信号のために使われた規格であるRS-170 やRS-343を修正したものが使われている。RGBビデオ信号は、SCART端子には最適の規格であるためヨーロッパではビデオほかテレビ周辺機器に広く使われているが、それ以外の地域ではS端子が使われRGBビデオ信号は一般にはあまり使われない規格である。しかし、コンピュータのモニターには全世界的にRGB信号が用いられる。
非直線性
編集ガンマ補正により、コンピュータ機器による色出力の際の輝度は、ふつうイメージファイルのR・G・Bの明度の比率とは異なる。明度0.5は、輝度0(最小)から輝度1.0(最大)の半分に非常に近いが、(0.5, 0.5, 0.5) を表示する際のディスプレイ上の輝度はふつう(標準的な 2.2-gamma のブラウン管・液晶ディスプレイで)、(1.0, 1.0, 1.0) を表示する際の50%の輝度ではなく、わずか22%ほどの輝度である[2]。
プロの使用する環境下
編集高度な専門家などが映像・画像を制作・編集・出力する環境下では、色の適切な再生には、制作・編集の過程で使用される全機器において正確に色を合わせるためのカラーキャリブレーション(color calibration、色補正、色較正)を必要とする。この結果、制作・編集過程において色の一貫性を保証するため、機器依存の色空間の間での透過の変換などが行われる。しかし制作過程でデジタルイメージが様々な機器を経由しそのたびに変換されることで、イメージの色域が削減されるなどの劣化が起こる。このため、オリジナルのデジタル化画像の色域が広いほど、視覚的な劣化なく処理する方式が求められる。プロの機器やソフトウェアは色域の濃度を高めるため、48bpp(ピクセル当たり48ビット、RGBの各チャンネル当たり16ビット)の精細な画像を扱えるようになっている。
数値表示
編集RGBカラーモデルにおける色は、赤・緑・青の各要素がどれだけ含まれているかで記述することができる。各要素は輝度最小(闇)から輝度最大までの範囲を持つ。もし各要素とも最小なら、表示結果は黒になる。もし各要素とも最大なら、表示結果は白になる。
これらの色はいくつかの方法で数量化できる。
- 色彩の研究者は、分析する個々の色を赤・緑・青に分解しそれぞれの要素の明度を0(最小)から1(最大)の間に置く。つまり、1ビットである。多くの色は、これらの明度からなる数式で表現できる。たとえば輝度最大の赤色は、この表示方法を使えば、 1,0,0(赤・緑・青の順)となる。
- 色の明度はパーセンテージでも表現できる。最小は0%、最大は100%となる。輝度最大の赤は、100%,0%,0%となる。
- 色の明度は0から255までの256個の数字でも表現できる。最少は0、最大は255となる。これは各要素の明度を8ビット(1バイト)以内に収めたうえで十進数で表したもので、コンピュータにおける色の表示によく使われている。このモデルを使えば輝度最大の赤は255,0,0となる[注 1]。この明度の幅は他と比例していないが、非直線性のガンマ補正スケールには比例する。
- 0から255までの数字は16進法でも表される。16進法は、赤・緑・青の順に「0・1・2・3・4・5・6・7・8・9・A・B・C・D・E・F」の16文字の英数字が使われ、最初に#を付け、16進数2桁ずつで色を表現している。1バイトの情報は十六進数で二桁で表示できる。最少は0、最大はFFとなる。輝度最大の赤はFF, 00, 00となる。またHTMLでは#FF0000と短縮される。
24bpp(ピクセル当たり24ビット)でエンコードされたRGB明度は、赤・緑・青の輝度を示す三つの8ビット符号無し整数(8-bit unsigned integers、0から255まで)で表せる。たとえば次の画像はRGB立方体の三面を開いたものであるが、その上の色は次のように表される。
| yellow (255,255,0) |
lime (0,255,0) |
cyan (0,255,255) | |
| red (255,0,0) |
blue (0,0,255) | ||
| red (255,0,0) |
magenta (255,0,255) |
これは「full-range RGB」という変換方法を用いている。full-range RGB は各原色ごとに8ビットを用いるため、各原色の明度を白から黒まで256通りに表示できる。ただしガンマ補正のため、256段階の数字は等間隔の輝度にはならない。またデジタルビデオのRGBはフルレンジではない。その代りビデオRGBはITU-R BT.601(放送局用)などのエンコード規格を用いている。
この24ビットカラー (24-bit color)、および32ビットカラー (32-bit color) は「トゥルーカラー」(Truecolor) と呼ばれる。その他、256色までしか表示できない8ビットカラー (8-bit color)、16ビットのハイカラー (16-bit color : Highcolor)、Adobe Photoshopなどで使われる48ビットカラー (48-bit color) などがある。
メモリ領域
編集圧縮されていない画像に使われるメモリの領域は、画像のピクセル数および各ピクセルの色深度によって決定される。24ビットカラーの画像では、24ビット×ピクセル数の数値が、その画像の情報量となる。これをバイトに換算するには、8で割る必要がある(8ビット=1バイト)。
640ピクセル×480ピクセルのサイズの画像の情報量:
24 × 640 × 480 = 7,372,800 ビット
7,372,800 / 8 = 921,600 バイト(921.6 キロバイト)
15ビットカラー・16ビットカラー
編集24ビットカラーのほか、1ピクセルあたり16ビットの輝度の情報を割り当てる15ビットカラーや16ビットカラー(Highcolor、ハイカラー)もあり、一般的な色彩の表現のためには十分な色数を表示できる。この場合、赤・緑・青の各色当たり5ビットずつが使われる(555 mode、555モード)。合計15ビットのほか、緑は人間の目がもっとも反応しやすい色であるため、緑にもう1ビット分の輝度の情報を加え合計16ビットとする(565 mode、565モード)こともある。
32ビットカラー
編集1ピクセルあたり32ビットの情報を使う32ビットカラーは、表示の正確さにおいてはほとんど常に24ビットカラーと同じである。24ビットモードに比べ、1ピクセル当たりあと8ビットの情報を使うことができるが、これはほとんどの場合使用されない。32ビットモードが存在する理由は、現代のハードウェアは2の乗数のバイト数に整列されたデータには、整列されていないデータよりも速いスピードでアクセスできるためである(32=25)。
48ビットカラー
編集48ビットカラー(48ビットモード)は1ピクセルの三原色それぞれに16ビットの情報量を当てるもので(それゆえ、16ビットモードと呼ばれることもある)、1ピクセル当たり48ビットの情報がある。このモードでは三原色のそれぞれに対し輝度は65,536段階で表現できる。48ビットカラーは、Adobe Photoshopなどプロ向けのソフトウェアで使われており、画像処理を繰り返した場合の画像の誤差蓄積による劣化を防ぐことができる。
脚注
編集注釈
編集- ^ なお、半分の輝度を表す場合は127(または128),0,0となる
出典
編集- ^ R. W. G. Hunt (2004). The Reproduction of Colour (6th ed. ed.). Chichester UK: Wiley–IS&T Series in Imaging Science and Technology. ISBN 0-470-02425-9
- ^ Steve Wright (2006). Digital Compositing for Film and Video. Focal Press. ISBN 024080760X
参考文献
編集- Cowlishaw, M. F. (1985). “Fundamental requirements for picture presentation” (PDF). Proc. Society for Information Display 26 (2): 101–107.
関連項目
編集外部リンク
編集- 画像処理ポータル 画像機器総覧 画像機器総覧は画像処理に関連する製品、技術情報を紹介しているポータルサイト
- Demonstrative color conversion applet